Creating product videos in minutes with Typeframes
Typeframes is a tool that helps you create stunning product intro videos for your SaaS product by converting text to video. It simplifies the process, allowing you to plug in your content, choose from a wide variety of effects, and export your video in the desired format.

Typeframes aimes to make video editing for product videos as easy as possible.
Hi Tibo, could you share a bit about your background and experience with us?
I have been involved in startups for quite some time. I participated in numerous projects that have significantly contributed to my learning and growth. Three years ago, I got into indie hacking again, aspiring to apply and enhance my accumulated experiences. I became active on X (formerly Twitter), taking on the “build in public” challenge. This involved creating a new product every week, resulting in the creation of ten products in just four months. But it was the eleventh creation, called Tweet Hunter, that gained immediate traction. Initially, it served as a source of inspiration for crafting tweets, but it has transformed into a comprehensive suite of products designed for X. Its success was undeniable, and it led to the development of Taplio, a sister product tailored for LinkedIn users. Tweet Hunter and Taplio eventually caught the attention of lempire, leading to their acquisition.
More recently, I took the initiative to acquire Typeframes myself, a platform I believe holds immense potential. I was surprised to find it was available for sale, and I am now dedicating my efforts to developing its capabilities further, aiming to establish Typeframes as the premier solution for product videos.
What insights led you to believe that Typeframes was a product in demand before you decided to acquire it?
Having created numerous product videos myself, I’m well aware of the challenges and the amount of time such videos need. When I stumbled upon Typeframes for the first time, I was amazed how it speeds up the video creation process. Since I’m involved in other products as well, Typeframes is the perfect tool for me because it is an addition to the stack of tools I use to go faster with shipping content to promote new products and features.
I basically applied the same principle as I did for Tweet Hunter and Taplio: If it's making my life easier, it’s probably going to do the same for others. In the end, I just made a bet, and I’m pleased it’s working out so far.
After the acquisition, Typeframes seemed to experience quite some growth. Can you share some insights into the adjustments you’ve made to the product?
I’m all about making small, incremental changes that really add up over time. One of the first things we did was roll out a free plan. Now, videos made with this plan have watermarks, but the cool part is that it’s gotten more people trying out and talking about Typeframes, which has really helped spread the word.
On top of that, I’ve been building the product in public. I’m constantly sharing updates and chatting with users. Sure, it might give some of our ideas away and lead to a few copycats here and there, but I firmly believe in the power of building in public. I think the benefits and the community it builds far outweigh any downsides.
How does Typeframes use Remotion in its infrastructure?
Remotion is pretty much the magic behind the curtain for us. I can't imagine Typeframes without it in our tech stack.
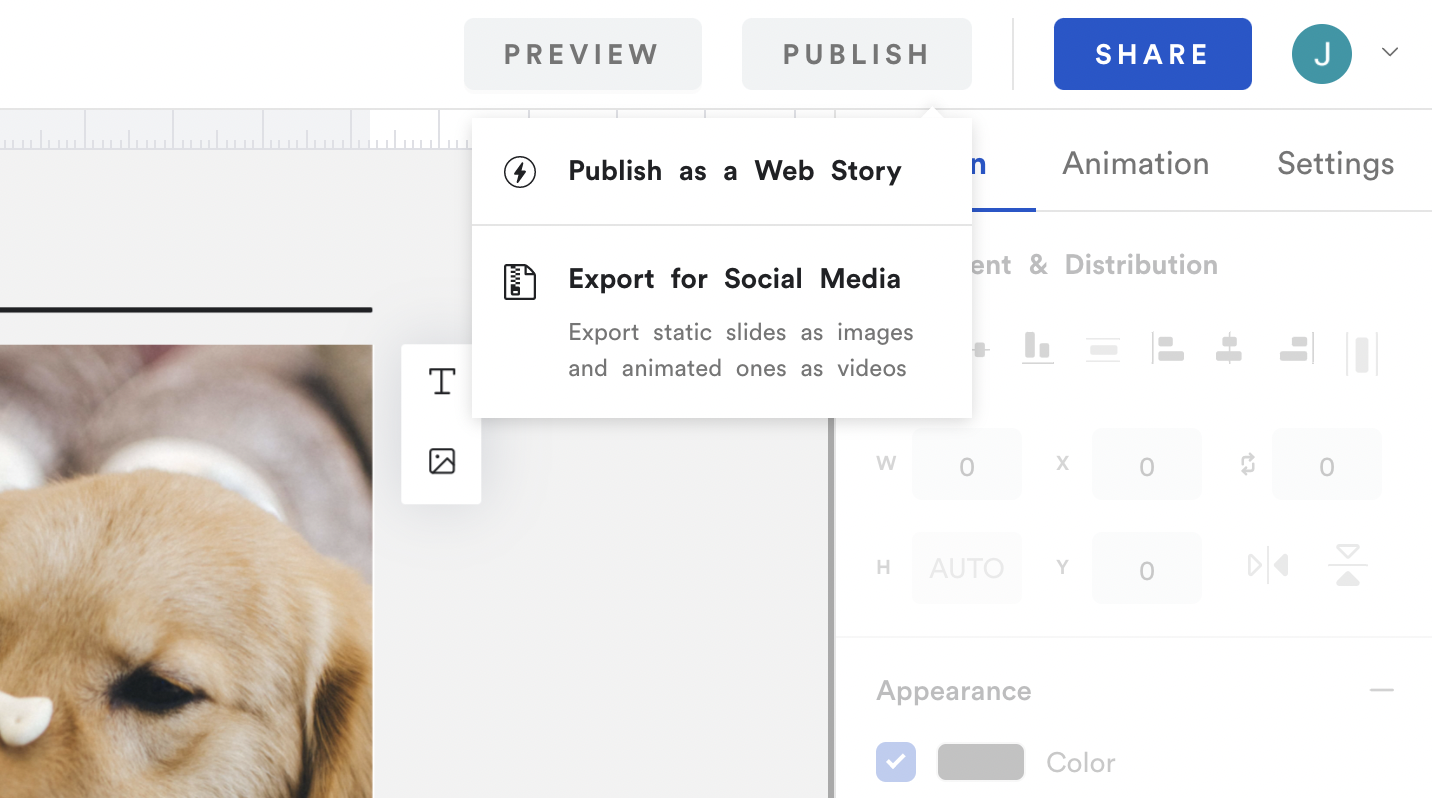
We use the Remotion Player to give our users a real-time preview of how their videos are shaping up. They can tweak and play around with the animations and see the changes on the fly. And when it comes to actually rendering the videos, that’s where Remotion Lambda comes in. It handles all the heavy lifting without us needing to manage any servers. This means we don’t have to worry about the scalability of our video rendering.
Remotion’s business model is also very encouraging to indie hackers. I’ve got only one person helping me, and we’re keeping things pretty simple. This means it’s not mandatory for us to purchase a Remotion license. However, it’s obvious for us to support Remotion by purchasing a license anyway because it’s providing such value to Typeframes.
You have a massive following on X and LinkedIn but barely one on GitHub. How do you split your time between marketing and coding?
It’s a sharp observation. Even though I’m an indie hacker and build my products in public, I don’t share my code by default. I assume I will never have a huge following on GitHub.
About a quarter of my time goes into marketing on platforms like X, LinkedIn, and Google, while the rest of the time, I’m dedicated to coding and developing the products.
To some degree, I even mix up those two. I try to develop for marketing. What this means is that when I code, I try to think about how to enable product-led growth. Take the free plan using the watermark I mentioned earlier. Another example would be programmatic SEO and building programmatic pages that may rank on Google. Those things fuel the marketing, and that’s how you grow if you ask me.
Can you give us a sneak peek into what’s in store for Typeframes?
It’s always tricky to answer this one. I can tell what’s coming up in the next few weeks or months, but beyond that, it’s really going to depend on how the users react to the new changes we’re rolling out.
We've got some exciting developments ahead for Typeframes, and one of the highlights is definitely our upcoming animation library. Picture it as something similar to Canva's image templates, but we're bringing it to life for videos. We look forward to seeing how our users will use Typeframes’ animation library.
Editor's note: You can follow Tibo (Thibault Louis-Lucas) on X and LinkedIn, where he shares his indie hacker journey and Typeframes’ development.