You can now deploy the Remotion Studio
We now make it possible to export the Remotion Studio as a static website and deploy it to any hosting provider.
You can share the resulting URLs with your team, clients or friends. They can preview the video, and change the parameters to customize the video.
You can also pass the URL to any Remotion rendering API, such as npx remotion render and renderMedia(), without having to clone the code.

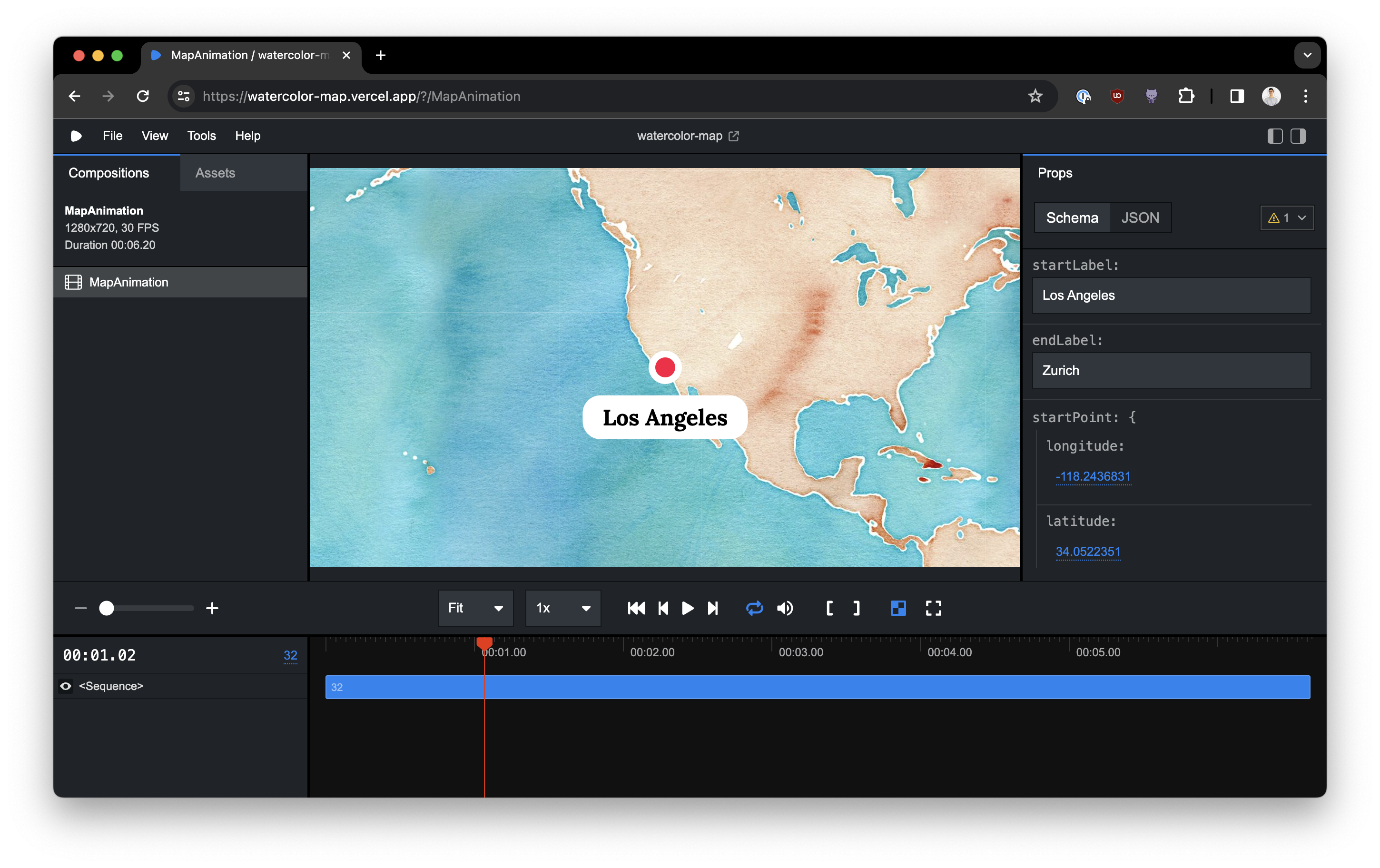
watercolor-map.vercel.app (Template)
Deploy as a static website
Use npx remotion bundle to export the Remotion Studio as a static website. Enter this build command on Vercel, Netlify or another provider to continuously deploy the Studio.

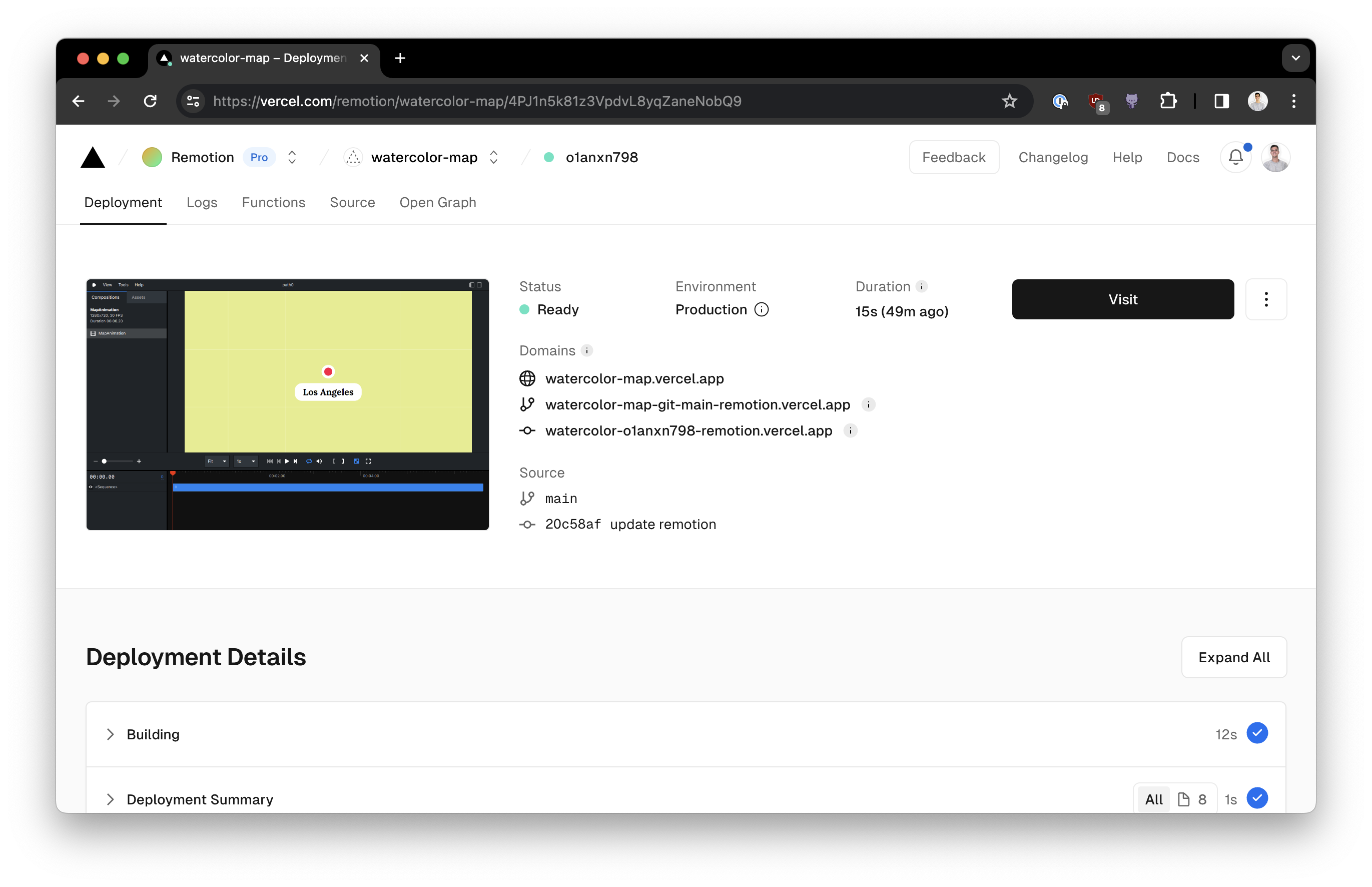
Deploy a template to Vercel in 15 seconds
Render from a URL
You may use the URL to render:
bash
bash
You can use --props to parameterize the video.
All render APIs support this: renderMedia(), renderStill(), getCompositions(), renderMediaOnLambda(), renderFrames(), renderStillOnLambda(), getCompositionsOnLambda(), renderMediaOnCloudRun(), renderStillOnCloudRun(), npx remotion render, npx remotion still, npx remotion compositions, npx remotion lambda render, npx remotion lambda still, npx remotion lambda compositions, npx remotion cloudrun render and npx remotion cloudrun still.
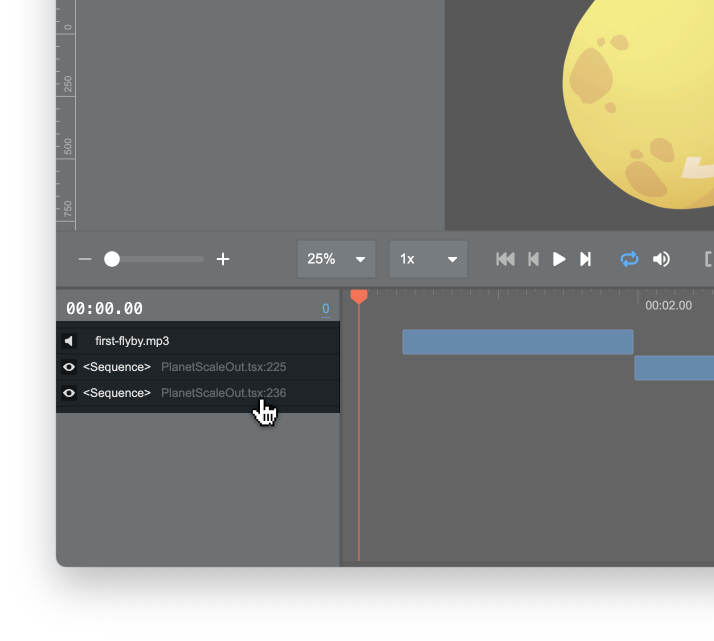
Explore code visually
Sequences are mapped back to the original source code. Click on them in the deployed Studio to jump to the source code on GitHub.com!

watercolor-map.vercel.app (Template)
Deployed templates
Our templates and examples are deployed as a Studio:
- Hello World (TypeScript) (Source code, Preview)
- Hello World (JavaScript) (Source code, Preview)
- Blank (Source code, Preview)
- React Three Fiber (Source code, Preview)
- Stills (Source code, Preview)
- Tailwind (Source code, Preview)
Deployed examples
- Music with Tone.JS (Source code, Preview)
- Animate .glb models (Source code, Preview)
- Typewriter effect (Source code, Preview)
- D3.js example (Source code, Preview)
- 3D Text (Source code, Preview)
- Apple "Spring loaded" animation (Source code, Preview)
- Three.js particles animation (Source code, Preview)
- Text morphing (Source code, Preview)
- Text warping (Source code, Preview)
- Animate GLTF models (Source code, Preview)
- OpenGL transitions (Source code, Preview)
- Anime.js example (Source code, Preview)
- Jump cuts without re-mounting (Source code, Preview)
- CSS animations (Source code, Preview)
- Measuring the size of a DOM node (Source code, Preview)
- Light-leak Transition (Source code, Preview)
Deploy the Studio to a server
You may also deploy the Remotion Studio as a long-running server, for example on Fly.io or Render.com.
The advantage is that the Render Button stays active, meaning you can render and download videos!